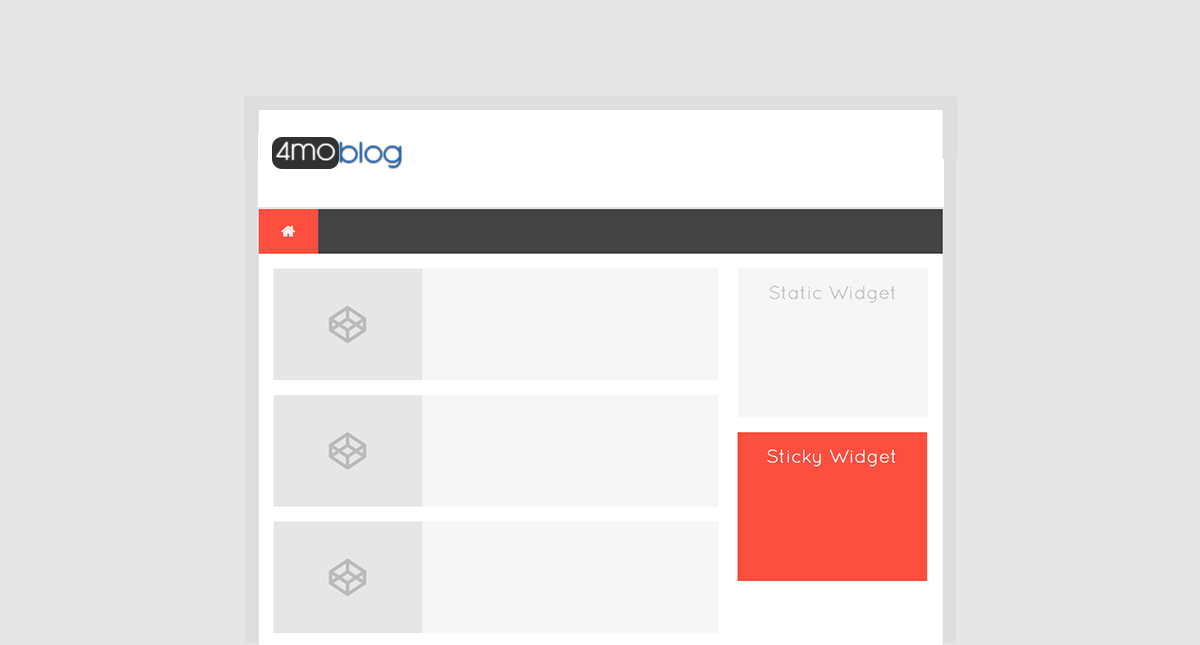
Bu içeriğimizde Blogger'da jQuery kullanarak sticky (fixed) widget nasıl oluşturulur sorusunu cevaplayacağız. Türkçeye yapışkan (sabit) eklenti olarak çevirebiliriz. Blogunuzdaki bir ögeyi belirtmek, ön plana çıkarmak ve tanıtmak için kullanılır. Sıradan Kenar Çubuğu (Sidebar) eklentilerinden daha fazla dikkat çeker. Bu sebepledir ki önemli olan yayınınızı, reklamınızı tanıtabilir ve normal bir widgettan katbekat daha fazla sonuç alırsınız.
Blogumda bulunan bu içeriklere de göz atabilirsiniz:
1. Adım
İlk olarak temamızda jQuery kütüphanesi bulunuyor mu onu kontrol edelim. Bunu yapmak için Blogger > Tema > HTML'yi Düzenle yolunu izleyip CTRL + F komutu ile jquery.min.js kodunu aratalım. Karşımıza aşağıdaki gibi bir kod çıkmazsa aşağıdaki kodu </head> kodunun üzerine yapıştıralım. Eğer var isede kırmızı renkle belirttiğim kısmı güncelleyelim.
2. Adım
Blogger > Tema > HTML'yi Düzenle yolunu izleyip CTRL + F komutu ile </body> kodunu buluyoruz ve aşağıda paylaşmış olduğum jQuery kodunu hemen üstüne yapıştırıyoruz.
<script src='https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js' type='text/javascript'/>2. Adım
Blogger > Tema > HTML'yi Düzenle yolunu izleyip CTRL + F komutu ile </body> kodunu buluyoruz ve aşağıda paylaşmış olduğum jQuery kodunu hemen üstüne yapıştırıyoruz.
<script type='text/javascript'>
//<![CDATA[
$(function() {
if ($('#PopularPosts1').length) {
var el = $('#PopularPosts1');
var stickyTop = $('#PopularPosts1').offset().top;
var stickyHeight = $('#PopularPosts1').height();
$(window).scroll(function() {
var limit = $('#footer-wrapper').offset().top - stickyHeight - 20;
var windowTop = $(window).scrollTop();
if (stickyTop < windowTop) {
el.css({
position: 'fixed',
top: 20
});
} else {
el.css('position', 'static');
}
if (limit < windowTop) {
var diff = limit - windowTop;
el.css({
top: diff
});
}
});
}
});
//]]>
</script>
Mavi ile yazılmış yerlere Sticky Widget/Yapışkan Eklenti olarak kullanacağınız eklentinin WIDGET ID'sini yazıyoruz. Örnek: HTML1, LinkList20 vb. Bu ID'ye Blogger > Tema > HTML'yi Düzenle yolunu takip edip CTRL + F komutuyla Widget Başlığınızı aratarak ulaşabilirsiniz. Widget Başlığınızı bulduktan sonra sol tarafında parantez içerisindeki gibi bir şey yazar. (<b:widget id='LinkList20' ...)
Yeşil ile yazılmış yere footer-wrapper ID'sini yazmalıyız. Burada değişiklik yapacağınızı pek sanmıyorum. Bu hemen hemen bütün temalarda footer-wrapper olarak geçer.
Kırmızı ile yazılmış yerlerden ilki sticky widget'ımızın nerede duracağını belirler. İkincisi ise nereden itibaren sayfayla birlikte aşağı ineceğini belirler. Burada kendiniz deneme yanılma yöntemiyle blog tasarımınıza en uygun hale getirip blogunuza uyarlamanız gerekmektedir.
Sticky Widget/Yapışkan Eklentimize CSS Eklemek
Sticky widget aktif olduğunda Son Eklenen İçerikler (HTML1) widgetı bende sorun yarattı. Genişlik değerleri arttı ve sidebar alanının dışına taştı. Sizde de böyle bir sorun olabilir düşüncesiyle bu konuda bilgi vermek istedim.
Ben HTML1 widget'ına sticky/yapışkan özelliği verdiğim için CSS'ye de bununla ilgili kod eklemem gerekti. <b:skin><![CDATA[ ]]></b:skin> kodları arasına aşağıdaki CSS kodunu ekledim. Sizde kendi yazdığınız CSS kodunu bu alana eklemelisiniz.
#HTML1{width:310px;}
Daha iyi bloglar için...
Blogger için jQuery ile Sidebara Sticky (Fixed) Widget Oluşturmak
 Reviewed by Mustafa Aydın
on
12/31/2017
Rating:
Reviewed by Mustafa Aydın
on
12/31/2017
Rating:
 Reviewed by Mustafa Aydın
on
12/31/2017
Rating:
Reviewed by Mustafa Aydın
on
12/31/2017
Rating:



Hocam header için ekledim ama hiçbirşey olmadı.
YanıtlaSil